We asked the creative team to take a moment in the studio to discuss what we feel would be the hottest new website design trends to look out for in 2019.
Over the last few years we’ve seen some exciting advances in website design trends and technology such as the adoption of HTML5, CSS3 and the rise of front end frameworks, the continued lean towards mobile first design and the introduction of new technologies like AR, AI and VR.
With this elevation in technology at our fingertips, what can we expect to see in the final year of the decade when it’s fused with great design?
Horizontal Scroll
When visiting a website most of us would expect to see a page which scrolls from the top to bottom right? It’s the norm and a function we have been conditioned to expect. However we are beginning to see more and more websites buck tradition and opt for a horizontal or custom scroll.
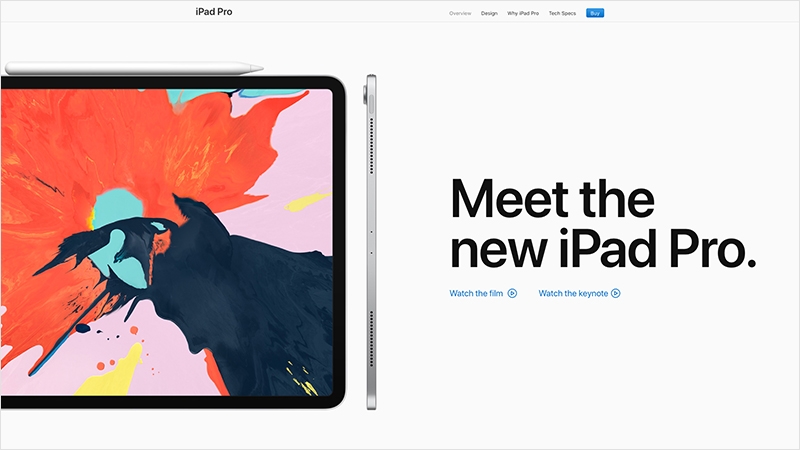
By far the biggest business we have seen do this is Apple. Yep, that’s right Apple have a page on their website where they have opted for a horizontal scroll, check it out https://www.apple.com/uk/ipad-pro/
The horizontal scrolling technique can be used to tell your brand story in a creative way, involve your users in a game or works particularly well with low infantry eCommerce websites.

Rotating content
By far the best way to get users returning to your website is by switching up your content. Creating curiosity leaves the user wanting more and they’ll stick around longer to uncover all of the content they haven’t yet seen. There’s a variety of ways you can switch up content such as page load titles (like we have on our website), call-outs, or rotating animations which change up every time you reload the page. Each of these options create a unique user experience each time they visit your website.
Micro-interactions
Micro-interactions are one of the more popular user experience trends right now. They can be used in a multitude of ways such as providing user feedback, explaining functions, entertain the user – essentially they enhance your user experience.
Here are a few examples of how apps or websites have used micro-interactions;
- Rating a song
- Searching online
- Liking a facebook post
- Toggling settings online
Whilst micro-interactions aren’t a new concept and we feel they’ll continue to dominate in 2019.
Summary
These are our predictions based on present technology, design systems and trends which we feel will continue to reign supreme. Something we are certain of however, is, technology will continue to change and with that design will follow – we are bound only by the limits technology sets for us.